

Web-графика
Логотипы
Главный графический элемент. Под термином "логотип" понимают любой графический и/или шрифтовой знак, символ и эмблема, которые могут принадлежать фирмам, организациям, проектам и событиям, отдельным людям, товарам (торговая марка) и услугам. Именно логотип очень часто служит основой, главным графическим элементом веб-страницы. В масштабах сайта логотип, повторяющийся на каждой странице может служить осью, скрепляющей воедино дизайн сайта.
- Везде в едином лице. При создании логотипов надо учитывать следующие общие требования:
- универсальность (один и тот же логотип должен хорошо смотреться и на экране компьютера, и на фирменном бланке, и на черно-белой странице факса, и на корпусе авторучки);
- узнаваемость (точнее, легкость запоминания и последующего узнавания);
- оригинальность (т. е. необычность и даже "неправильность")
- компактность (т. е. обязан быть цельным, переносимым и вписываемым в любой контекст). Отсюда пристрастие авторов логотипов к расположению текста по окружности (окружность имеет минимальный периметр при заданной площади), общей симметрии и достаточной плотности композиции.
- иллюстративность (необходимость соотносить смысловую нагрузку знака с тем объектом (или субъектом) реального мира, которому этот знак принадлежит). Это требование в большинстве случаев оборачивается полнейшей противоположностью оригинальности. Компромисом может служить первая буква или аббревиатура названия фирмы в качестве основы графической части знака. Популярна абстрактная символика, которая обычно непонятна без некоторого размышления или знания сферы деятельности владельца знака, но которая может служить носителем "скрытого смысла", без которого не бывает хорошего логотипа.
Видимая простота.
На единицу площади.
Про что картинка?
- графического знака и
- подписи (обычно название компании).
Заголовки
Графические заголовки. Графический заголовок является альтернативой текстовым заголовкам создаваемым с помощью элементов языка HTML. В такой заголовок можно добавлять графический материал типа эмблем, управлять выбором шрифтов, использовать нужные цвета, узоры и эффекты освещения.
Сохраняй чувство меры. Размеры заголовков для большинства Web-страниц составляют 350х50 пикселей, хотя эти параметры могут меняться в зависимости от общей идеи дизайна включая даже вертикальное расположение. Нужно экспериментировать. Главное - не терять чувства меры!
Рекламная графическая вставка (Баннеры). Элемент BANNER (заголовок, транспорант) - Баннер (рекламная графическая вставка)
Фиксирует некоторую информацию на экране вне зависимости от того, какая часть документа просматривается?. Такие "постоянные" детали страницы, удобны для размещения логотипов, подсказок, заголовков и т. д. Этот элемент поддерживается не всеми броузерами и использовать его имеет смысл только в том случае, когда заранее известно, что он будет функционировать. Существует и другой способ создания баннеров, при помощи фреймов.
Размеры. Рекламные заголовки в Интернете обычно жестко придерживаются стандартного размера 468х60 пикселей. Кроме того, встречаются "половинные" баннеры 234х60, баннеры форматов 400х40, 200х40, 120х90, минибаннеры 88х31 и квадратные баннеры 125х125. От этих размеров следует отступать в единственном случае - когда заказчик выставляет свои собственные требования. Баннеры должны иметь небольшой размер файла. Восемь килобайт - это распространенное максимальное значение для файлов GIF или JPEG, а для анимированных GIF-файлов - не больше чем 12 Кбайт, и в файле должно присутствовать не более трех изображений.




Визуал
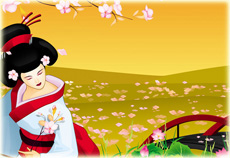
Центр композиции. Изображение-визуал - большая, яркая, тщательно подобранная фотография или рисованная графика метафорически иллюстрирующая деятельность фирмы, работу ее главного продукта или важнейшую из последних новостей. Это изображение становится центром композиции, самой активной ее частью.
Где взять визуал? Самый популярный источник для визуалов служат фотографии, часто сопровождаемые градиентами прозрачности или аморфными, размытыми облакообразными краями. Другим источником графики для визуалов является рисованная графика. Любой дизайнер должен понимать совершенно особую ценность рисованной графики и уметь с выгодой пользоваться ею в своих работах.
Выставочная графика
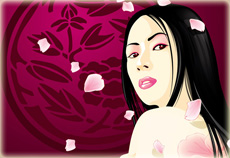
Чистая графика. "Графика ради графики" - так можно определить разновидность веб-графики вообще лишенную какой бы то ни было прикладной функции. К этой категории принадлежат сканированные фотографии, репродукции картин, факсимеле рукописей, снимки готовых страниц и тому подобные изображения, размещаемые на странице не с какой-то служебной или декоративной целью, а ради них же самих. При размещении такой графики появляется требование - внешний вид заранее заданного "выставочного" элемента менять нельзя, даже если с другими элементами страницы он совсем не гармонирует.
Уменьшенные копии. Ограничения на объем пересылаемых по сети файлов сделали популярной следующую схему размещения выставочной графики. На входной странице "галереи" собираются уменьшенные копии хранящихся на сайте изображений - так называемые "ноготки" (thumbnails), обычно снабженные описаниями или другой сопроводительной информацией. Каждый из таких "ноготков" имеет гиперссылку или прямо на полноразмерную копию изображения, или на почти пустую HTML-страницу c полноразмерной картинкой. Практический смысл этого приема очевиден: просмотрев уменьшенные копии, пользователь сможет быстро получит общее представление о выставленной на сайте графике, а при желании и посмотреть заинтересовавшее его изображение в увеличении.
Иллюстрации
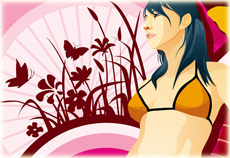
Фотографии и иллюстрации. Фотографии и иллюстрации добавляют визуальную информацию на Web-страницу. Особенность использования изображений такого типа состоит в том, что они должны улучшить общий дизайн страницы, а не отвлекать от него. Иногда целесообразно использовать стандартную фотографию или иллюстрацию, а в отдельных случаях к данному материалу следует применить графическое обрамление.
Графические ссылки
Кнопки и значки. Кнопки и значки представляют собой маленькое изображение, на котором можно щелкнуть мыщью для перехода по связанной с ним ссылкой. Такие ссылки выглядят более эффектно, чем текстовые ссылки, которые выделяются подчеркиванием и цветом.
Значок. - это как бы маленький логотип. Он предназначен для того чтобы выделить какие-то данные на общем фоне. При щелчке на значке может происходить какое-либо действие.
Кнопка. - это более изысканный значок, зачастую сделанный похожим на настоящую кнопку, возможно и стрехмерными эффектами. Кнопки с надписями, указывающими направление перехода часто используют в навигационных панелях веб-страниц.
Почему их применяем? Причины, по которым целесообразно использовать кнопки и значки могут быть следующими:
• они привлекательны и придают странице красочность и выразительность;
• они помогают придать странице целостность и позволяют использовать одну цветовую схему и единый графический мотив;
• они помогают навигации и позволяют разнообразить внешний вид ссылок;
• они позволяют избежать подчеркивания в тексте. Вместо щелчка на подчеркнутой текстовой ссылке можно выполнить его на соответствующем значке.
Изображение-карта. Такие карты часто включают графический текст. Это позволяет создавать разного рода меню и кнопки навигации оригинального вида.